最新文章
【技术开发】前端常用数据加密方式的使用解析
在当今数字化时代,数据安全至关重要,尤其是前端领域,时常需要对各类敏感数据进行加密处理,以防止信息泄露。以下将为大家详细介绍前端常用的 6
种数据加密方式及其具体使用方法。
一、MD5 加密
1. 原理概述
MD5(Message Digest Algorithm 5)是一种被广泛应用的哈希函数,它能将任意长度的数据转换为固定长度(128 位)的哈希值,通常以十六进制字符串形式呈现。其特点是运算速度相对较快,不过它属于单向加密,也就是无法从生成的哈希值逆向推导出原始数据。
2. 使用场景与示例
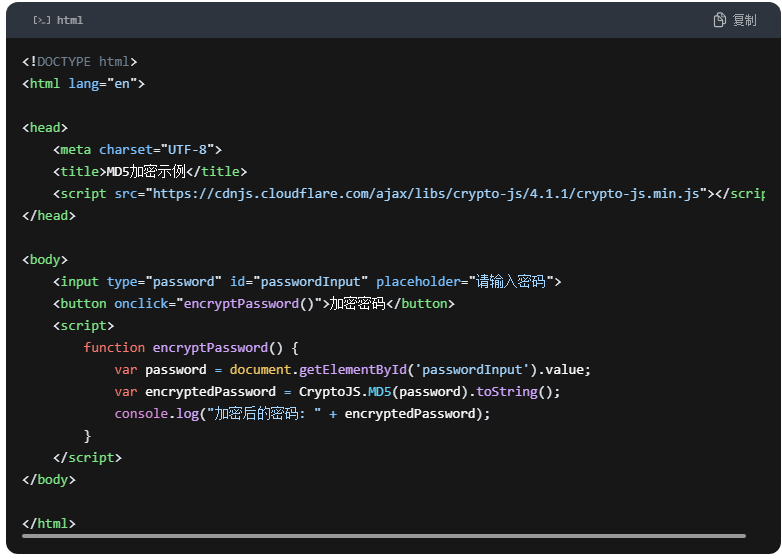
在前端开发中,常用于对用户密码进行初步加密处理后再传输给后端。比如,在一个登录页面,当用户输入密码时,我们可以通过 JavaScript 代码来实现 MD5 加密。以下是简单示例代码:

在上述代码中,引入了 CryptoJS 库,当用户点击按钮时,获取输入框中的密码并通过 CryptoJS.MD5 方法进行加密,最后将加密后的结果输出到控制台。不过要注意,由于 MD5 存在一定的安全性风险(存在碰撞问题等),对于高安全性要求的场景,它通常会和其他加密方式结合使用。
二、SHA 系列加密(以 SHA-256 为例)
1. 原理简述
SHA(Secure Hash Algorithm)系列是一组哈希算法,SHA-256 是其中较为常用的一种,它能生成 256 位的哈希值。和 MD5 类似,也是单向加密算法,但其安全性要高于 MD5,能更好地抵抗碰撞攻击等安全威胁。
2. 应用场景及示例代码
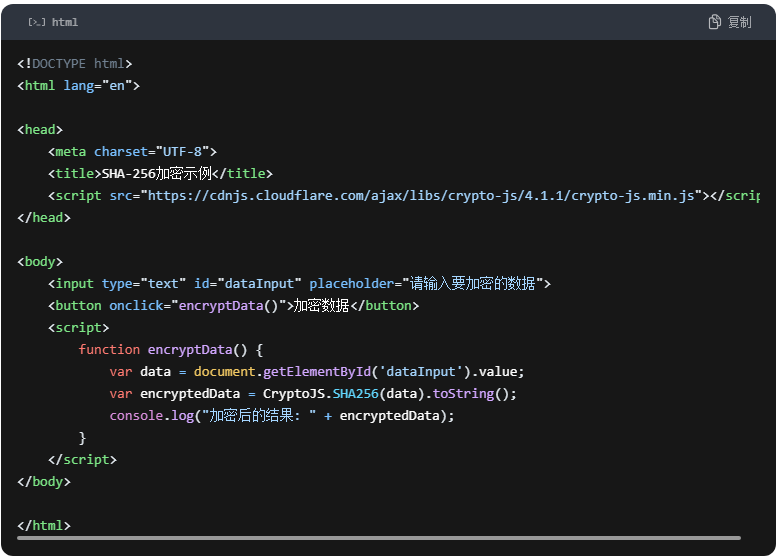
在前端对一些重要文件的完整性校验或者对关键配置信息加密等场景中会用到。以下是使用 CryptoJS 库实现 SHA-256 加密的前端代码示例:

通过获取输入框中的数据,利用 CryptoJS.SHA256 方法进行加密,并输出加密后的哈希值。这样在需要验证数据是否被篡改等场景下,就能发挥作用。
三、Base64 加密
1. 原理介绍
Base64 并不是严格意义上的加密算法,它更多的是一种编码方式,将二进制数据转换为可打印的 ASCII 字符,使得数据可以更方便地在网络中传输以及在文本格式中存储。它的原理是把每 3 个字节(24 位)的数据分为一组,转换为 4 个可打印的 ASCII 字符,对于不足 3 个字节的数据进行特殊处理。
2. 使用场景与代码示例
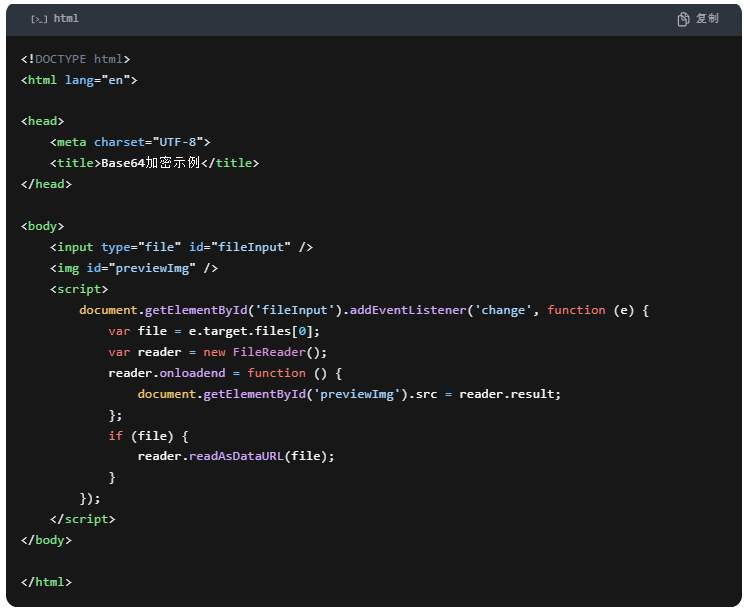
常用于对图片、音频等二进制文件进行编码,使其能嵌入到 HTML、CSS 或 JavaScript 代码中进行传输。例如,在前端页面展示一张小图片,我们可以先将其转换为 Base64 编码格式。以下是简单示例,假设已经有一张图片,通过 FileReader 来读取并转换为 Base64 编码:

在上述代码中,当用户选择图片文件后,通过 FileReader 的 readAsDataURL 方法将图片读取并转换为 Base64 编码的 data URL,然后设置到 标签的 src 属性中进行展示。
总之,这写前端常用的数据加密方式各有其特点和适用场景,在实际的前端开发中,我们需要根据具体的项目需求、数据的敏感程度以及安全要求等因素,合理选择和运用这些加密方式,以保障数据的安全性和完整性。



















 冀公网安备
冀公网安备