最新文章
软件开发知识分享:vue 项目中使用腾讯地图!
发布时间:2024-09-04
热度:
一、地图显示
1. 准备工作
1.1 首先进行注册 / 登录,网址为:https://lbs.qq.com/dev/console/home。

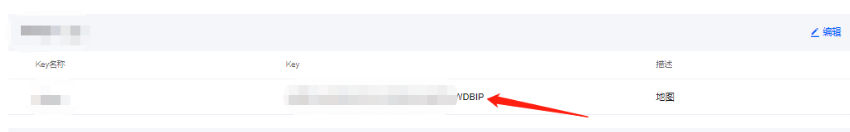
1.2 在服务控制台中,进入应用管理,找到我的应用,然后创建应用,主要会用到 key。

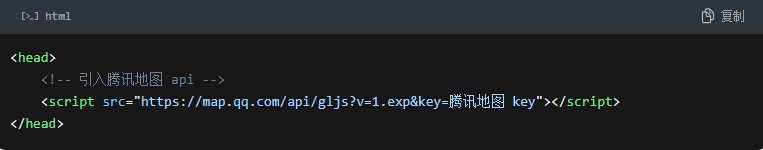
2. 在 index.html 文件中引入腾讯地图
在标签中,引入腾讯地图 API。

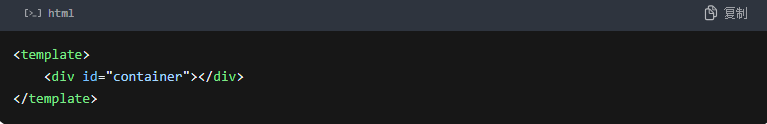
2.1 创建地图组件
在页面中定义地图显示容器。

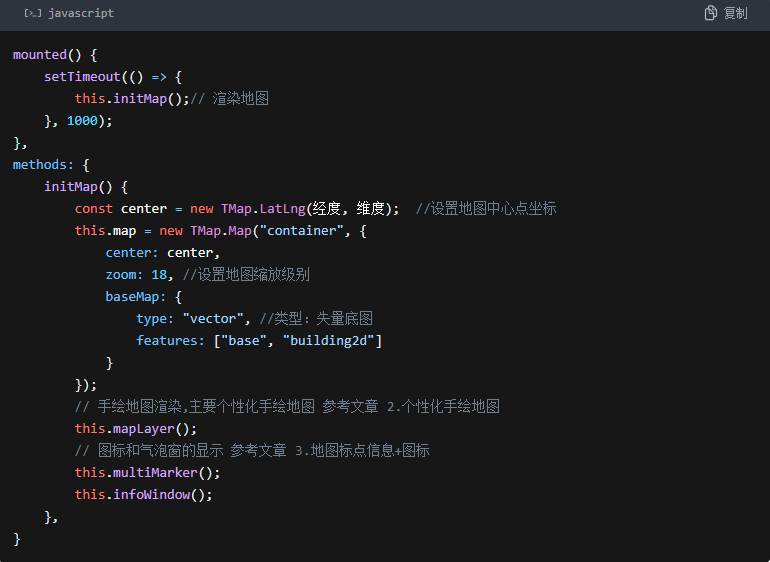
2.2 实例化地图
在脚本部分,设置地图的初始化方法。

二、个性化手绘地图
1. 用到的是腾讯地图控制台的个性化地图 —— 个性化图层 beta 版。
在这里可以创建个性化图层,根据步骤插入图片,提交审核会需要一定时间,具体可参考控制台个性化地图 beta 版下的使用指南。

2. 渲染手绘地图
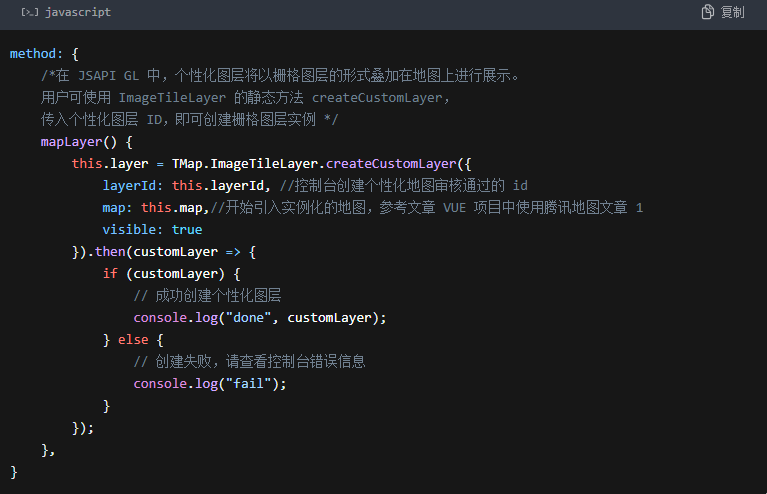
在脚本部分,添加渲染手绘地图的方法。

欢迎前来来尚武科技咨询了解更多软件开发的知识!



















 冀公网安备
冀公网安备