层次感在咱们设计师的日常工作中提到的次数可以说是相当频繁了,主要分为两点,一个就是视觉层次关系以及信息传达层次关系,如果页面缺乏层次感,给人视觉造成的影响将会是“乱”,无法突出想表现的具体内容,那么如何解决此类问题呢。今天,石家庄网站建设工程师就来给您分享一下关于提升标题吸引力的分析内容。
在设计中,咱们一定要注意到营造这个视觉元素的差异变化,这样才能给页面起到一个很好地信息层级关系表达。从而创造页面设计的层次感体现。这种方法就类似于咱们所说的对比手法。咱们的页面里要做到的就是,有主次,有大小,有远近,有粗细等。就是咱们的元素和元素之间一定要有对比关系。
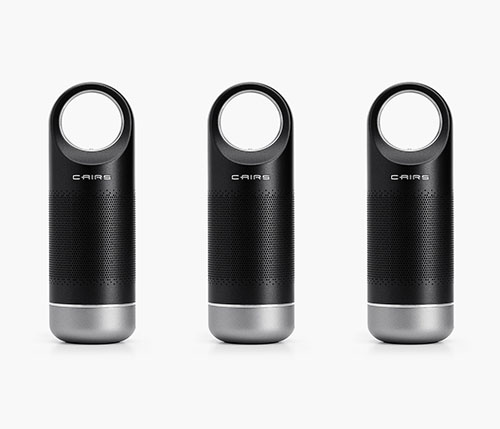
从上图展示可以看出,第一排的颜色是一样的,给人视觉感觉上没有变化以及主次。而下面两排看上去就有了一个差异,从而给人间接的指引出了主次的顺序关系。
有一个非常实用的并且简单易懂的方法,就是近大远小,近实远虚。这个方法可以说在这个层次感上起到了非常好的效果展示。



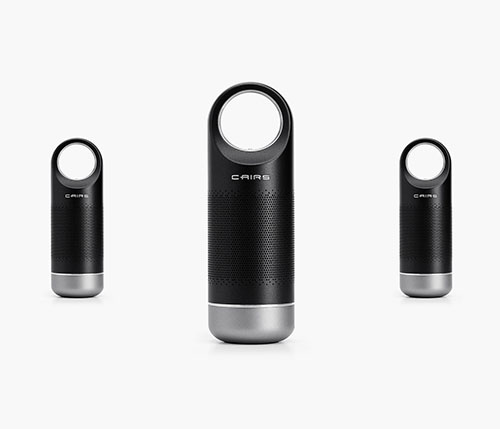
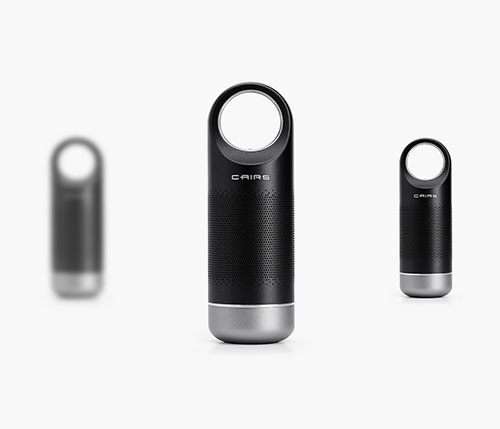
以上着三张图就可以看得出,给人感觉是完全不一样的。第一张很明显,大小远近都是一样的,给人视觉上没有什么特点。但是从下面两张可以看出,第二张明显可以看出哪个在前哪个在后,这种突出层级感的同时也营造了一种空间感。第三张就更深一层的体现出咱们物体在视觉上给人呈现的距离感,很明显左边那个物体离咱们感觉是比较远的。这种透视的效果给人视觉层次上可以说是非常的强烈了。
分出层次感的方法还有很多,例如,装饰性元素、使用肌理效果、改变配色方式等等等等,今天就不一一给大家描述,请尽情期待下一期文章介绍。
以上就是今天石家庄网站建设开员跟您分享的内容,希望能对大家的网页设计方面能有所帮助。如果您需要做网站,欢迎您来石家庄尚武科技咨询,我们将竭诚为您服务!




