今天我们来讲一些网站设计与网页设计的相关技巧,这些技巧都是尚武科技根植与石家庄网站设计师多年的经验与积累。在这里就和大家一起分享一下。
单页类型的网站设计已经存在很长一段时间了,对于设计师来说,它们简直就是“长寿”! 单页的站点类型通常适合于小规模的网站,但是其中往往包含有一些神奇的东西和想法。 它们可以优雅,易于导航,并在封闭空间中提供最佳的用户体验。
一、 对于“页面”的考虑(Think in “Pages”)

二、 多滚动页面的时间线导航(Timeline Navigation for Longer Pages)
对于单页网站设计而言,它们并不总是很轻松。 一些最好的单页设计往往是更长的滚动类型网站。
对于这些项目,请考虑使用时间轴导航,以便用户始终知道他们在内容流中的位置。 同时如果有他们想要马上回顾或新的内容,它可以很容易地跟踪位置以及及时返回。
UV Hero使用高度可视化的时间线导航功能,可以显示可见光谱中的每种颜色,因为它与设计中的内容相关。 最有趣的部分是,你可以通过单击任何颜色并向右跳到该内容。
三、 页面导航(On-Page Navigation)

单页网站不需要缺少常见的用户界面元素,例如菜单,尽管很多人都认为。
你仍然可以使用传统外观菜单(它可以帮助用户进行常规的移动和搜索)。 不同之处在于菜单链接会跳转到单页设计的特定部分。 对于喜欢以这种方式导航的用户,他们甚至不知道你已经创造了这个漂亮的技巧。
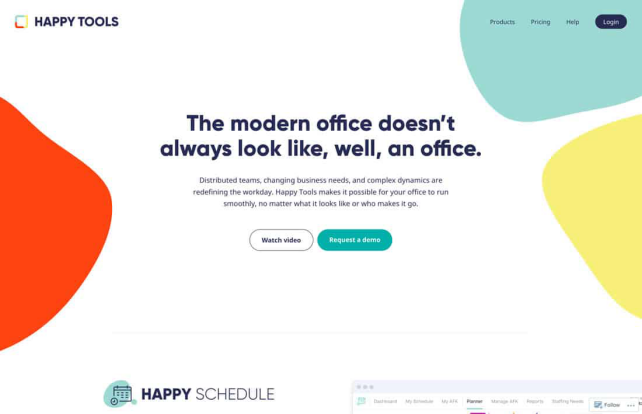
Happy Tools看起来像一个多页面的网站,但它们都包含在一个页面上。 这都要归功于良好工作的菜单,为用户提供正确的导航模式。
四、 互动性(Make It Highly Interactive)
如果你希望用户继续滚动,交互式元素可以成为鼓励该操作的技巧。
从视频到视差效果到动画或游戏化的视觉感觉,交互性可以鼓励更多的移动和停留时间。 单页设计尤其如此。
Lobods再起网站设计上添加了“愚蠢”的体验,具有充足的互动性。 有悬停动画,幻灯片和弹出元素以及滚动文本。 它们以一种帮助用户轻松浏览内容的方式汇集在一起(这种设计的另一个好处是它包含足够的空间,以便更容易看到微妙的动作和交互)。
五、 全屏内容(All on One Screen)

如果你没有很多内容,那么一页式设计就可以在一个屏幕上提供良好的用户体验。
将此网站设计视为一个放置导航元素的大页面,然后是不同栏目的跳转。 它可以很好地用于预热页面设计或简单项目/产品展示页面。
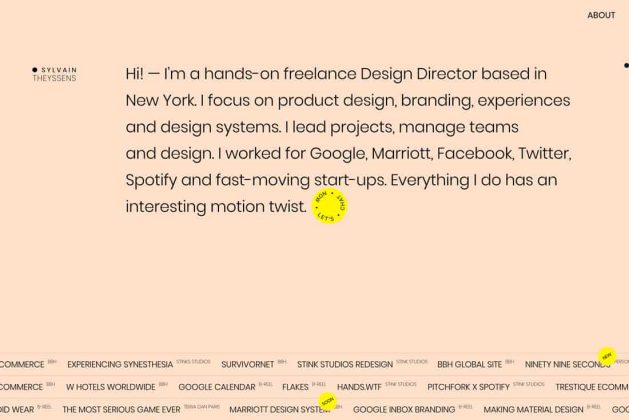
Sylvain Theyssens在他们的网站上和好的做到这点(它实际上包含了两个页面:一个可爱的“屏幕保护程序风格”动画,通过鼠标移动进入主要设计。)页面简单,信息丰富,令人印象深刻。 单屏设计为你提供了所需的一切,没有额外不必要的干扰。
六、 预热页面(Coming Soon Design)
说到预热网站,这是单页设计最常用也是应用的最完美的类型了。
在大多数情况下,预热页的页面内容不多,可能只是徽标和介绍或联系信息。 在大多数情况下,这可以很好地汇集在同一个页面上,并且在主站点上线之前可以有效地利用时间和你的用户进行沟通和联系。
Green Chameleon就是这样做的。 一页式的页面设计特别好,因为具备有很酷的动画和有趣的文本使用。 它创造了一种期待感并唤起好奇心 - 这是你即将到来的页面中你希望的东西。
七、 变得时髦(Be a Little Funky)
如果你想尝试一些有点不同或时髦的东西,单页网站可以是一个很好的游乐场。 一个不寻常的显示器适用于较小的设计,因为你不会过度做“技巧”。
Rou Hun Fan使用专业字体和背景网格来突出他的信息,作品集和作品。 创意展示和简约风格足以鼓励用户持续进行滚动。
八、 让用户有事可做(Give Users Something to Do)

为了保持用户的参与度并让用户对设计感兴趣,请在单页网站上给予他们更多的帮助。
有些这种类型的设计失败的原因在于页面上提供的全部都是长卷信息。 你需要用可点击的元素,号召性用语和要做的事情来分解。 这些元素不仅可以帮助你确定用户对设计的要求(以及它们是否达到预期目标),还可以帮助他们保持较长时间的互动。
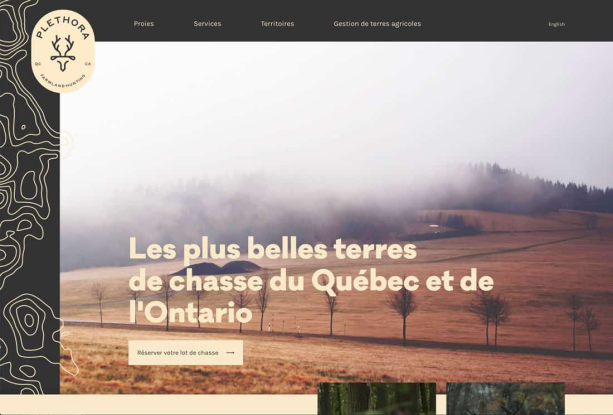
Plethora打破了长卷的滚动,有大量的卡式按钮来帮助预订旅行套餐。 这些点击交互中的每一个都用箭头标注,以创建一致的用户体验。
九、 保持组织有序(Keep it Organized)
将所有网站内容放在一个页面上,设计很容易失控。 但它也可以为内容创建一个有组织的布局。
当涉及到一页式网站设计时,紧密的网格和统一的结构可能是你最好的工具。 使用它们可以保持内容的有序组织和分组,方便用户浏览和理解。
Podcasts Repo通过完美的网格做到这一点。 该网站足够灵活,使用此网格样式可以根据需要增加到尽可能多的内容项,而不会让人不知所措。
十、 明智的使用空间(Use Space Wisely)
对于需要较长滚动或单页设计,最重要的设计考虑因素之一是空间的使用。 内容需要间隔开,以便明确建立内容更改,识别操作,并且一切都易于阅读(请记住,过多的滚动可能会引起一定程度的眼睛疲劳)。
Werner的Nomenclature of Colors是一个单页网站,内容很多。 该网站实际上是1821年的一本书的复制品。空间使得这个设计能够有效的工作。
具有清晰网格和大量空白区域的类别和子部分增强了可读性。 由于整个空间恰到好处的使用,它在感觉上非常平易近人。
据石家庄网站设计师多年的经验,单页网站设计可以成为你打破常规所需要的东西。 这种风格适用于从预热页面的独立的网站再到案例型组合的任何类型,它适用于没有大量内容的任何网站。




