随着移动端网站设计(H5网站设计、适配式网站设计,下文我们简称H5网站设计)变得像网红一样红火,越来越多的设计师接触到相关的设计需求。有很多朋友都在问我相关的设计经验和有没有教程,其实我觉得我也一直是一个学习者。在这里不敢说这是一篇干货,但这确实是尚武科技根植与石家庄网站设计的多年的经验与积累。在这里就和大家一起分享一下。
移动端网站的导航存在必要吗?
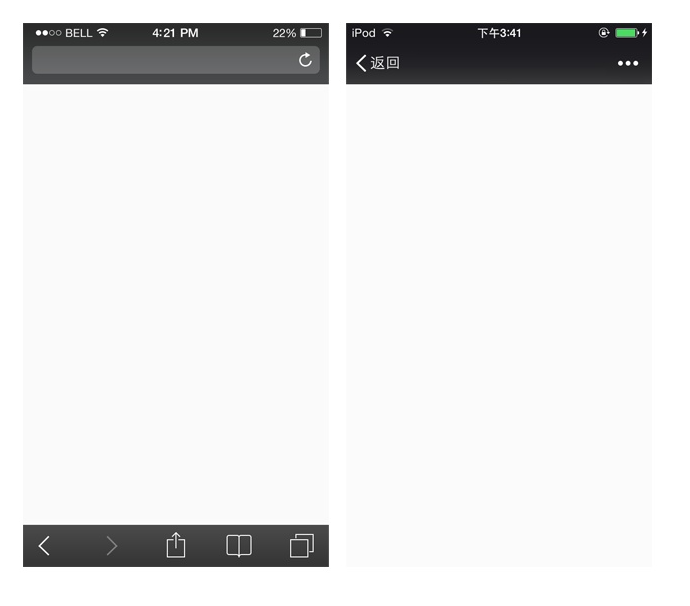
我们来看,其实移动端网站的入口和呈现样式都是固定的,这与原生应用程序不一样,原生应用提供全屏的区域,其中包括定制的信息与状态栏。而移动自适应网站必须在浏览器或者应用程序中使用。
所以在设计移动端网站的时候,我们不要为其设计单独的“底部导航栏”否则会和应用程序或者浏览器的Navi重合,用户看到的就成为一个“白吉馍”。另外如浏览器或者应用程序本身已经提供了一个返回按钮,无需单独进行设计。如果还有一些必要的功能性入口,可以进行尝试放置在其他地方。记住,设计师们所设计的页面并非全屏,而是某个应用场景的一部分。
以下是两个系统下常用的模板,我们把原来的截图处理成活的区域,标题和图标都可以隐藏和修改。也方便更好的想想出实际用户看到的效果。

如果大家对有什么技术方面的问题,可以关注石家庄网站设计尚武科技官方公众号“尚武科技π”,其中会有大量关于”互联网+”的相关的内容供大家互相学习了解,同时欢迎大家一起讨论技术问题。
通过以上内容的说明,大家对网站设计已经有了一定的了解。如果大家对这个功能有什么问题可以在尚武科技π留言,我们会在下期的文章更新中为您解答您的问题。




