4、布局留白
布局留白同样非常好理解,相对于来说一般情况下,网站设计会有一个宽度限制,一般宽屏模式下,有些网站设计的头部与幻灯片设计是百分百的宽度,但是幻灯片下的主体内容,可以给设定一个固定的宽度大小且居中显示,这样主体部分两侧留出一定的空白区域,这就是布局留白。


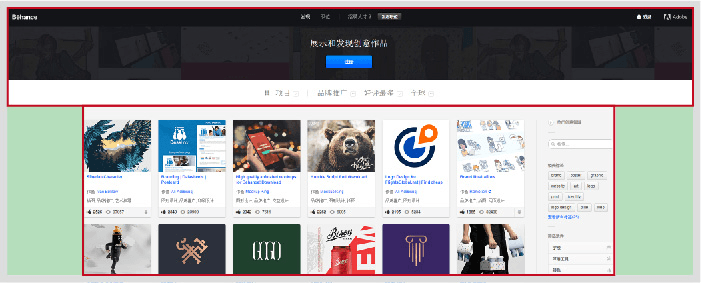
用京东和behance的网站来给大家分析,可以看到两边绿色空出来的这些就是布局的留白设计。
Behance是头部部分做了百分百的宽度,下面的内容才做了一定的宽度限制,使得布局上有对比。而京东的网站 就从头部到下面的主体部分都是做了一个宽度限制。不管是哪种布局设计,都是为了给两边留出一定的宽度,益于观者视线区域集中停留,也有利于浏览。
当然在现在有很多网页设计改变常理,布局的两边不留白,而将布局留白体现在其他细微的地方。

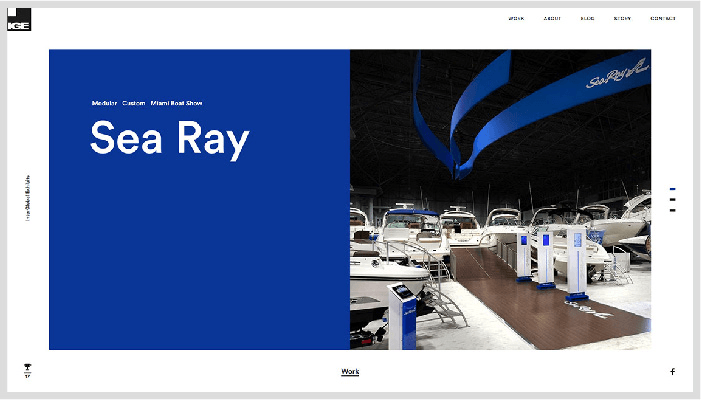
IGE定制展台设计这个网页界面的设计体现了更多留白的地方,比如下面主体部分四周的留白。这也是布局上的一种留白体现。善用网页当中的各种留白,可以更加突出品牌内容、提升易读性与可读性、且而体现出网站强大的感染力。
俗话说“少即是多”,这是留白的真理,当然,前提是你需要很好的运用留白。
适当的留白可以达到更平衡的布局,元素更清晰的呈递效果,更能吸引用户注意。留白作为设计原则中的一种,不仅仅在各个领域被广泛运用,在网页当中也尤为重要。入门的设计师可能只是简单的将要传达的内容元素摆放在网页设计当中便可,但对于一个好的的设计师,来说怎样使用留白去引导用户进行交互而达到网站信息传达的目的。




