只要在HTML5中使用过视频播放的同学对video标签一定不会陌生,不过很多同学只使用了video的基础功能,实际上video拥有强大潜能的,只要姿势正确就能让其拥有超能力。不妨从下面几个场景来逐渐了解下video未曾被发掘的神秘空间,下面我们就和石家庄做网站的尚武科技一起来详细的了解一下吧。
节省视频流量
使用video的同学基本上都是这样用的,如下:
利用src属性

利用source标签

这样就可以播放视频了,不过前面我们讲过这样使用video,视频的加载是受浏览器控制的,可以看下浏览器在视频刚开始播放的时候下载了多少数据:我随便找了个视频,视频总长度是02:08,在播放到00:05的时候,浏览器已经下载到01:30了,如果用户终止观看,下载的视频就这样被浪费掉了。当然,如果不断的seek也会造成较多的流量浪费。按照我们之前的统计在短视频领域,用户seek的频率在80%,所以这部分流量是可以节省掉的。具体原理如下:

1.设置每次加载的数据包大小
2.设置预加载时长
3.开启加载队列,完成第一次数据包下载,判断缓冲时间和预加载时长是否满足,不满足请求下一个数据包
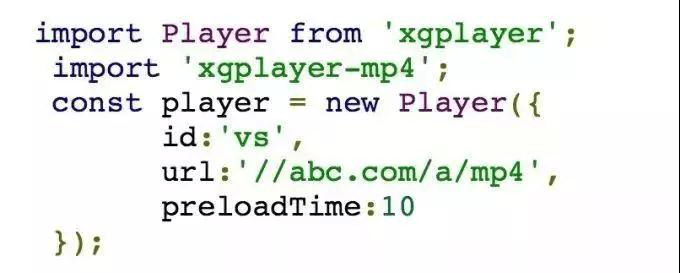
具体实现代码如下:

这样就实现了视频在播放过程中永远只预加载10秒的数据,进而保证节省流量。
以上就是石家庄尚武科技的网站前端工程师为大家带来的关于石家庄做网站中关于H5视频标签的相关介绍,希望大家能够喜欢。




