对于很多客户而言,他们对网站开发并非十分了解,很多专业的页面优化常识表示有疑惑,下面我们就和石家庄尚武科技一起来了解一下在网站性能优化的相关内容介绍。

CSS选择器
选择器越复杂,浏览器计算得越久。最糟情况下,浏览器需要遍历整个DOM-tree,计算量等于元素总个数乘以选择器个数。
尽量不要使选择器太复杂,事先给需要被操作的元素加上类名。

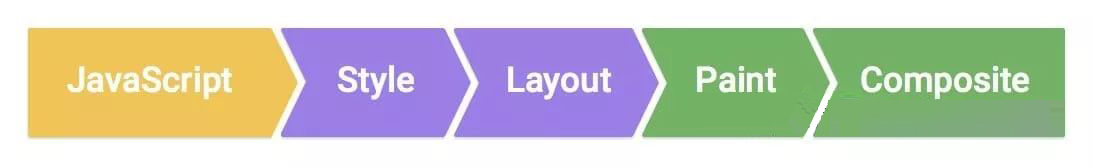
Paint
浏览器渲染网页时,会将网页分层(layer),最后将不同层合并,然后完成渲染。 同一层中,哪怕只有一个小小的元素发生变化,整个层都会被repaint。 这一点可以在开发者工具的Paint Profiler界面中观察到,layer界面中可以观察网页有多少个layer。
paint是耗费性能
修改transform和opacity会导致repaint
创建新layer来减少repaint区域。
will-change属性可以为元素创建新layer(works in Chrome, Opera and Firefox).或 transform: translateZ(0);(works in all browsers).
过多layer也消耗内存和性能,用Performance判断新layer是否带来优化,否则不要创建新layer。
高dpi屏幕下,fixed元素自动拥有自己的layer。低dpi需要自行创建。
repaint某个layer时,如果layer与其他元素重叠,将导致layer和重叠的元素都被repaint。
最好的动画是跳过layout和paint直接composite。
用transform, opacity来制作动画,可实现无layout和repaint. (Devtool Performance的main中无动画相关事件。)
debounce
debounce:不要高频率调用函数,事件连续触发时,只调用一次函数。
1.交互事件的监听函数的执行时间不能太长,否则会阻塞页面滚动。
2.不要再交互事件的监听函数中修改样式,会导致强制同步reflow,阻塞js执行。
3.debounce,活用requestAnimationFrame方法。
监听函数可能会调用perventDefault, 导致compositor线程必须等待监听函数执行完成。 不过新扩展的addEventListener方法第三个参数可以解决此问题。
小技巧
动画不能低于60帧。ui反馈不能低于100ms。
ui反馈不必追求最快,可故意拖延到100ms。并利用这个时间做其他事。
尽量增加线程空闲时间,以快速反馈。
ui反馈优先级最高,交互期间尽量停下其他任务。
以上就是尚武科技的网站开发工程师对网站性能优化的相关介绍,希望大家能够喜欢。如果大家对石家庄网站开发还有什么想要了解的可以关注尚武科技的官网公众号,里边会有详细的介绍。




