这次笔者转载了研习社中的一篇文章来和大家一起探讨下尚武科技在石家庄网站设计中是如何来玩标题的。对于很多从事网站开发的人而言,他们更多的认为标题是一种无足轻重的存在,今天我们就详细的了解一下网站设计中怎么标题要怎么玩。

标题承载着内容的主旨,使用简短的文字让读者在短时间内了解信息内容,在版面中具有重要地位。与内文的性质不同,标题主要功能就是吸引读者视线,在整个版面中脱颖而出。那么,如何设计出吸引视线的标题呢?标题文字的组合需要注意哪些细节?有哪些简单实用的标题制作技巧呢?本期会为大家逐一解答。
文字是网站设计的重要组成部分,相对于图片的暗示性,文字传递出的是明确并且具体的信息。通过组合的方式,将关联性强的文字信息相互靠近,划分成数个小组块。小组内部也会继续按此规则划分。组与组之间相互靠近,形成一个整体。从而达到进一步简化和梳理内容的作用。

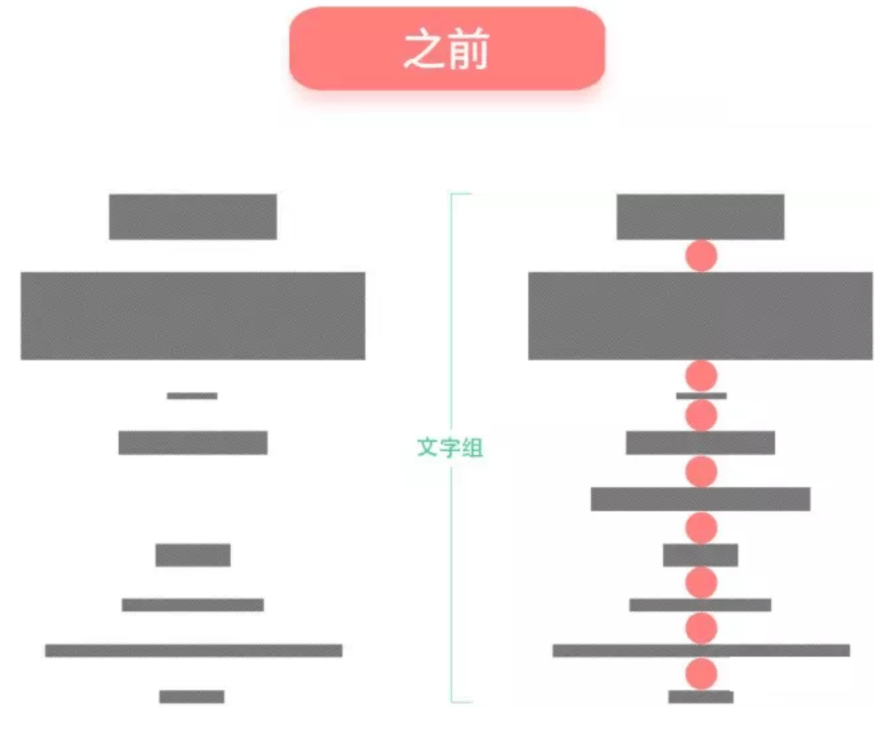
上图中以色块充当文字信息,文字与文字之间的行距均相等, 无法分辨出元素之间的关联性,使得信息呈现过于复杂, 读者无法在短时间内分辨出信息之间的联系。并不是说不能使用相同行距,对于信息处于同一层级的文字来说,则需要统一元素与元素间的距离。应该根据实际内容进行相应设置。

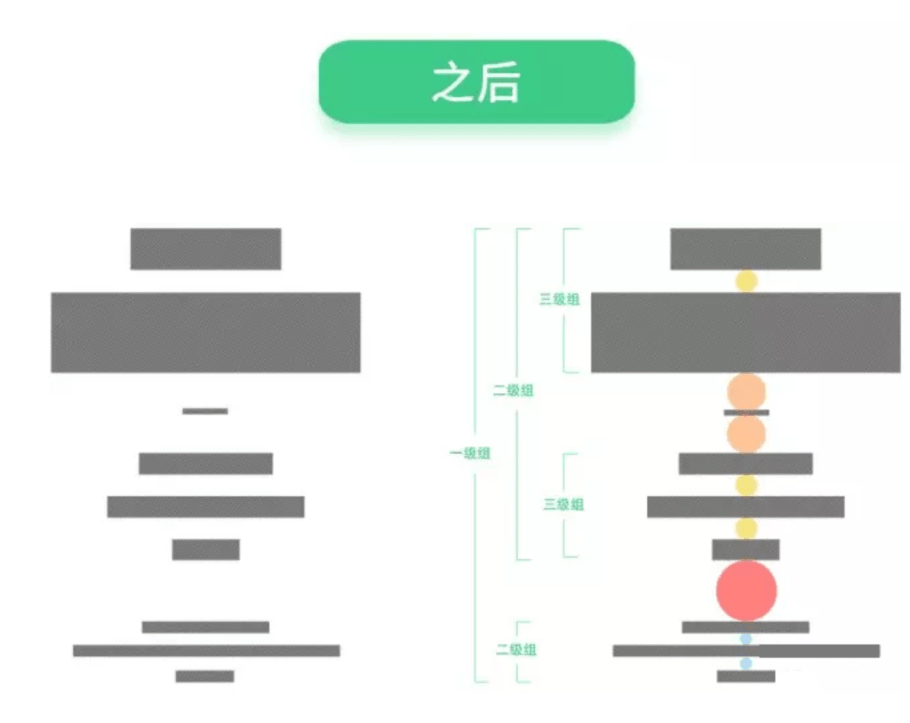
通过距离创建元素之间的关联性,以远、中、近的距离配置,形成一个整体组合,组内继续划分小组,使得阅读信息的层级更加清晰,达到简化信息的作用。组与组之间的留白距离(安全空间)通常以组内主要元素固定( 量化 ),需要确保组与组之间的距离明显大于元素与元素间的距离。
字库中的字体默认设置大多是以文字在小字号下排版效果而专门调整的,默认间距较为透气,当文字放大后,字体之间的距离会变得松散,为了提高阅读性,需要缩小文字之间的距离,形成一个区域面积。
标题组合中常用的3种组合技巧,分别是:大小层级、添加装饰、字叠字、同时也探讨了距离的远近在文字组合中起到的作用,以及文字的行距与字距在标题中的设置方法。我们还与大家分享了如何根据眼睛来对齐元素。方法并不是死的,希望大家能够在网站设计中活学活用。
以上就是石家庄网站设计公司尚武科技为大家总结的关于网站标题对整体设计的影响及需要注意的问题,对于一个网站而言,可能它的内容主体是第一位,展现样式、功能其次,但它的标题可以说紧随其次。希望大家能够在以上的简单介绍中领悟网站设计的一些真谛。




