最新文章
在石家庄做网站如何建立良好的用户层次
发布时间:2018-05-22
热度:
在现在这个信息时代,我们每天打开手机,就会有各式各样的信息涌现过来,但是如何让用户一眼就能找到相关的内容,这就需要我们在做网站设计的时候对构架的一个层次梳理了,从而让用户获取更好的用户体验。
在平面或者网站制作中,视觉层次一般分为三层,主层、副层和三层,从主次顺序上就可以看出,不同的视觉层次所对应的的信息展现也是不同的,主层主要是放核心的信息内容,而副层是放一些副标或者小标题的内容,三层是放一些次要,不需要用户特别注意关注的内容。
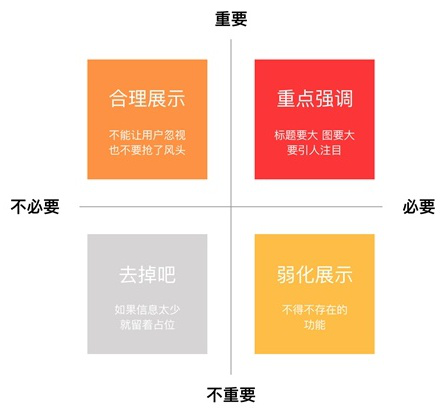
我们所说的模块,就是一个需求的信息组,这里面的所有信息我们应该给它一个分类的划分,而每个信息组的划分通常会通过「重要——不重要」「必要——不必要」来分类。
其次,重要却不必要的信息,一般是从产品或流程本身来讲不是一定要有的信息,但是因为某种原因想要突显给用户,这些信息在列表中不是必须有的,但是对于引导用户判断又十分的重要,所以我们可以次一级的来展示,要让用户可以注意到,但也不能抢了风头。
再者,对于必要但不重要信息,比如一个活动弹窗的关闭按钮,一个订单的删除功能,一条免责声明等等,我们不希望用户注意到他们,但是这些功能又不得不存在,那么就要弱化展示这些信息,这些就是尚武科技立足石家庄从事网站建设能够存活发展12年的根本所在。
总之,在这个信息爆炸的时代,要想让用户获取到你的信息,并且信息对于用户来说是有用的,那么你就要通过各种途径来解决好用户体验。
在平面或者网站制作中,视觉层次一般分为三层,主层、副层和三层,从主次顺序上就可以看出,不同的视觉层次所对应的的信息展现也是不同的,主层主要是放核心的信息内容,而副层是放一些副标或者小标题的内容,三层是放一些次要,不需要用户特别注意关注的内容。

我们所说的模块,就是一个需求的信息组,这里面的所有信息我们应该给它一个分类的划分,而每个信息组的划分通常会通过「重要——不重要」「必要——不必要」来分类。

其次,重要却不必要的信息,一般是从产品或流程本身来讲不是一定要有的信息,但是因为某种原因想要突显给用户,这些信息在列表中不是必须有的,但是对于引导用户判断又十分的重要,所以我们可以次一级的来展示,要让用户可以注意到,但也不能抢了风头。
再者,对于必要但不重要信息,比如一个活动弹窗的关闭按钮,一个订单的删除功能,一条免责声明等等,我们不希望用户注意到他们,但是这些功能又不得不存在,那么就要弱化展示这些信息,这些就是尚武科技立足石家庄从事网站建设能够存活发展12年的根本所在。
总之,在这个信息爆炸的时代,要想让用户获取到你的信息,并且信息对于用户来说是有用的,那么你就要通过各种途径来解决好用户体验。



















 冀公网安备
冀公网安备