最新文章
石家庄网站设计关于单页网站设计讲解
单页设计,是一项处理小型网站设计的绝佳技巧,甚至有些网站你可能认为一张页面搞不定,但事实上一张完美的单页设计足以让您的网站开发展现的淋漓尽致。从易于维护,到减少带宽占用,使用单页网站的好处不胜枚举。下面我们就和尚武科技的小编一起来了解一下吧!
单页设计,是一项处理小型网站的绝佳技巧,甚至有些网站你可能认为一张页面搞不定,也同样适用。从易于维护,到减少带宽占用,使用单页网站设计的好处不胜枚举。

假如你应对的是个小型网站,通常只有几个页面的那种,可以考虑使用单页设计,看看它是否能简化项目,对用户更加友好。继续阅读,你将了解它的益处,何时使用(或不该使用),还有一些你该遵循的绝佳惯例。
单页设计的益处
很显然,单页设计并非所有项目的理想选择。但假如可能的话,有一大堆理由使用它。
直观易用
默认情况下,用户要浏览单页网站,只要知道如何滚动就行。你也可以加入箭头或其他浏览暗示,但除了少数例外,其实滚动就足以让用户在各部分间穿行。
完全不用担心用户身陷多层导航中,无休止地寻找他们所要的东西。如果页面上有多个部分,页头或其他导航链接通常很有帮助,不过即使没有它们,网站仍然是可用的。
维护起来更快速、更简单
这点并非既成事实,编码良好的单页网站,或许编写起来比多页网站更快。设计过程有时可以花更少的时间,尽管这取决于单页网站的复杂程度。

一旦你脑海中有基本的布局,单页网站还能利用某些特定的设计约束来加快进程。尤其较之于多页网站而言,单页网站各个部分要保持无缝衔接。如果你已经明确哪些能做哪些不能,这类约束的确能加速页面开发。
维护也更简单。当你只需要处理一个页面,维护工作就大大简化了,只要网站本身编码良好。
它迫使你进行简化
这条构筑了上面一点。当你只有一个页面要处理,你不得不把一切简化为它们最基本的形态。不再需要一页页毫无用处的市场宣传。你必须直截了当、开门见山。
更具SEO潜力
高质量的站内链接,是网站在搜索引擎中的表现的重要组成部分。尽管搜索引擎并不是很多网站必须的最大流量源,它们仍然重要。
单页网站的链接总是指向自己。搜索引擎抓取时,这可以增加网站的权重。
叙事的手法促使用户有所行动
单页网站往往从叙事角度出发,这点多页网站可不擅长。这可以促进转换,激发用户采取行动。
人们习惯于聆听故事,不论在线上还是线下,所以这点有着显而易见的用户体验优势。我们儿时就开始阅读和听故事,于我们而言,这是自然而然的事情。
易于组织
再也不需要组织一列列数不清的页面和子页面了。无需多虑每个页面是父级还是子级。也没有庞杂的导航菜单和子菜单。所有都在一页上。是要包含导航链接,还是让用户滚动,这取决于你,就看是否有助于提升用户体验。网站如果有多个页面,是绝对不会这么考虑的。
减少带宽占用

尽管不像从前,对服务器而言已经不成问题,不过想想近年来有多少用户通过移动设备访问你的网站。减少网站的带宽占用,会赢得流量有限的用户的感激。
消灭了移动版网站
当然,响应式设计不只限于单页网站。但即使采用了响应式设计,网站越复杂,让它适应小屏幕还是愈发困难。单页网站并不复杂,这是必然的。运用响应式设计总体来说更容易。简化导航和类似改变,也更容易成就适用于小屏幕的设计。
要不要用视觉差滚动?
视觉差滚动可能是互联网中发生过的最美妙的事情,也可能是个被滥用的噱头,来蹂躏我们浏览器,这取决于你怎么看。无论你站在哪一方,它似乎近期并不会消失。
就我而言,我希望有时间和地方来实现视觉差滚动。这个效果对于某些单页网站大有裨益,而对于另一些则是噱头,甚至更糟:难以使用。关键是要明确一点,你使用视觉差滚动真的能提升网站的易用性吗,还是因为你觉得它看起来很酷?
如果要使用视觉差滚动,还要考虑一件事,使用Javas cript还是纯CSS技术来实现。关于这两个选择,请参见资源部分了解更多信息。
何时使用单页网站,何时不用
虽然有单页网站大有益处,但它们也不是完美的全尺寸适配方案。虽然很多时候单页网站比多页网站更合理,但也有很多时候不应该使用单页设计。
总之,假如你的网站只有少数页面,单页网站或许是最佳选择。将一切浓缩在一个页面上,能让网站整体具有更现代的外观,如果内容精简,那么单页网站可以让它看起来更丰富。
单页网站的另一个普遍案例,就是发布预告页面。它们通常是单页网站,带有新闻邮件的注册表单。多数情况下,发布预告期间面向大众的信息很容易组织在一个页面上,所以,设计这些页面时优先考虑这种风格是很合理的。
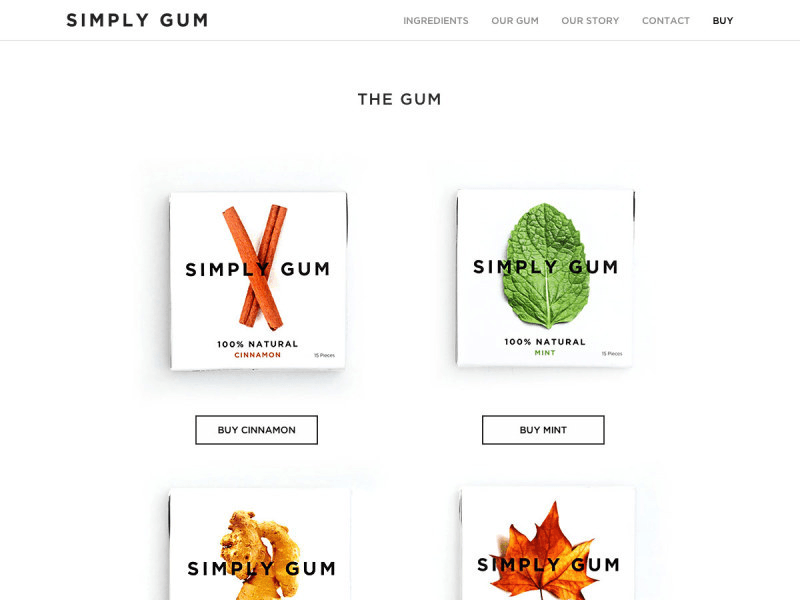
产品单一的电商网站,也是单页网站表现优秀的领域。如果你只卖一种产品,无论它是实体或是虚拟的,何必劳烦使用多个页面呢?一个简单的单页网站才是更好的销售工具。

可能你觉得更复杂的电商网站不适合用单页网站,但它仍然可行。当然,有十多种产品的网站中我会避免使用,不过单张页面也足以轻易支撑一个简单的在线商店,通过弹出窗口来承载产品详情和支付流程。
不该使用单页网站的情况十分明确:庞大、复杂,或必须保有海量信息的网站设计不适合做成单页网站。在这些情况下,使用相对传统的网站结构更加明智。
混合型网站
虽然有大量的单页网站存在,但也有很多混合型网站。它们给人印象是个单页网站,但通过ajax、弹出窗和类似技术,它们事实上包含了多页内容。
网站Dang & Blast就是这方面的绝佳案例。
如果无法让所有东西彻底融入单个页面,这会是和很好的解决方案。
说到单页网站,某些站点用了某种“取巧”的办法。它们的主站是个单页网站,但在其他域名下也有个博客。这么做没有问题,它能突出主站的信息,也不用舍弃博客带来的好处。
单页网站的绝佳惯例
优秀设计的多数准则,在单页网站中仍然适用,其实也适用于任何网站设计。还有一些额外的东西需要牢记,其中有些之前已经提到了。
保持简单
设计如果对于你试图表现的内容而言过于复杂,对你和你的用户都没有任何好处。相反,要尽可能简化设计和内容,还能表达出你要的信息。
导航链接还是有帮助的
正因为用户可以通过滚动来浏览你的网站,但并不意味着这是最友好的方式。如果你的网站域名很长,有很多部分,这点尤其正确。除非有特别好的理由,还是应该加入直达特定部分的链接,来使你的网站更加友好。
分割内容
单个页面不代表一整个冗长部分。实际上也不该如此。将内容根据逻辑划分为几大块,用户才能更容易找到他们所需。
让所有的背景都有所作为
单页网站常常有大幅背景。当然,有时候这些背景很朴素,或带有平铺纹理;不过也有单页网站利用所有的空间来挥洒创意。前面提到了,这也有助于划分内容。背景未必要是单一的图片。可以是一系列图片,如果这样做与内容更相符的话。
单页网站的资源
单页网站设计的资源成百上千,还包括模版;我们这里重点关注表现突出的几个。

PureCSSParallax Scrolling:Keith Clark的这篇文章阐释了如何通过纯CSS打造视觉差滚动效果。如果你不想用Javas cript(或者不懂)的话,这是个很好的选择。
Skrollr:“为剩下的人准备的视觉差滚动”。这是个独一无二的库,适用于移动端和桌面。不需要jQuery,只有原生Javas cript。
Stellar.js:Stellar.js是另一个简单易用的视觉差滚动库。它提供了很多设置选项和iOS支持。
One Page Website Wireframes:如果你不确定如何构建你的网站,这个单页网站线框图集是很好的出发点。免费下载。这里还有第二集可供下载。
One Page Love:One Page Love是首屈一指的单页网站集合,里面有超过5000个网站案例,并且一直在更新。他们还主打大量模版和其他资源。
Start Bootstrap:Start Bootstrap集成了海量的免费单页网站Bootstrap主题。主题适合机构、自由职业者、作品集、着陆页等等。
One Page Love Templates:除了丰富的网站集合,One Page Love也提供免费和收费的模版。
One Page Mania:One Page Mania提供独特的网站和模版集合,供你下载或购买。
相对于各式各样的网站设计来说,单页网站设计有着十分大的优势。尽管它们不是小型网站制作的唯一设计方案,对很多项目而言它都是值得考虑的。思考使用单页设计的理由,然后也思考不用的理由,再做决定。相信通过以上的介绍,大家对尚武科技的网站设计也有了一定的了解,如果大家还有什么不了解的,可以咨询网站的值班工程师他们会为您带来详细的讲解。



















 冀公网安备
冀公网安备