最新文章
浅谈:色彩心理学对石家庄网站设计的影响力(三)
发布时间:2018-07-06
热度:
在前不久尚武科技的网站设计师为大家曾经讲解过关于色彩心理学对网页设计的影响力,有很多的朋友对此表示还并不是很了解,对网站的色调选择一知半解,有着一定的疑惑,今天我们就针对这些朋友的来进行一下相关网站色彩选择的相关讲解。
确定颜色主题
你创建一个网站,这个网站只有一种颜色这是不可能的,除非你打算用纯单色。所以你应该考虑整体的配色方案和使用的每个色彩,以及它们的统一性。另外还要考虑颜色对用户的影响,以及如何让你正在使用的主色和辅助色相匹配。
考虑到这一点,你应该会关心怎样混搭颜色能匹配并且能够帮你解决网站颜色问题。那么你可以了解下面三个颜色混合的基本方法。
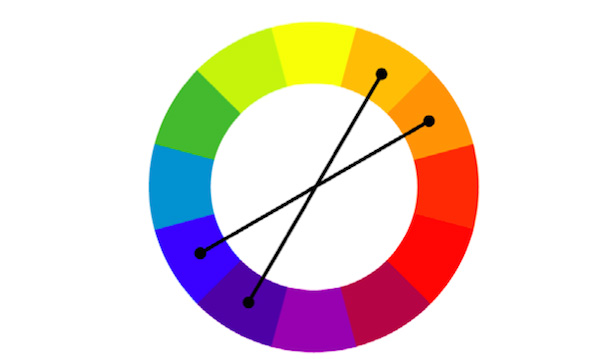
1三角色彩计划
这是一个基本的,并且稳定平衡的方法。原理是使用了色彩的活力和互补特性。使用这个12项色环,你可以选择任何三种颜色,这三种颜色的位置关系是彼此是120度的距离,依次作为背景,内容和导航的颜色。
第二种方法有一点难并且你可能为了证明它是恰当合适的颜色不得不去做些实验,如果实验做得好,它会是非常有效的。这个概念用了四种颜色,即两组对比色(色环上相邻两个颜色的180度补色)
确定颜色主题
你创建一个网站,这个网站只有一种颜色这是不可能的,除非你打算用纯单色。所以你应该考虑整体的配色方案和使用的每个色彩,以及它们的统一性。另外还要考虑颜色对用户的影响,以及如何让你正在使用的主色和辅助色相匹配。
考虑到这一点,你应该会关心怎样混搭颜色能匹配并且能够帮你解决网站颜色问题。那么你可以了解下面三个颜色混合的基本方法。
1三角色彩计划
这是一个基本的,并且稳定平衡的方法。原理是使用了色彩的活力和互补特性。使用这个12项色环,你可以选择任何三种颜色,这三种颜色的位置关系是彼此是120度的距离,依次作为背景,内容和导航的颜色。

第二种方法有一点难并且你可能为了证明它是恰当合适的颜色不得不去做些实验,如果实验做得好,它会是非常有效的。这个概念用了四种颜色,即两组对比色(色环上相邻两个颜色的180度补色)

3近似色
这个方法仅侧重于互补色,当决定你想要的计划要去传达给用户的时候,你可以考虑这个方法。它强调了选择颜色的活力,当这些色彩被夸大后就可能太多了。

因此考虑色彩心理学时,重要的是你应该把所有色彩作为一个整体去考虑,它们在一起怎么工作,而不是只选一个颜色,还有希望颜色要与其它的内容如背景,文本等这些按钮起到作用。
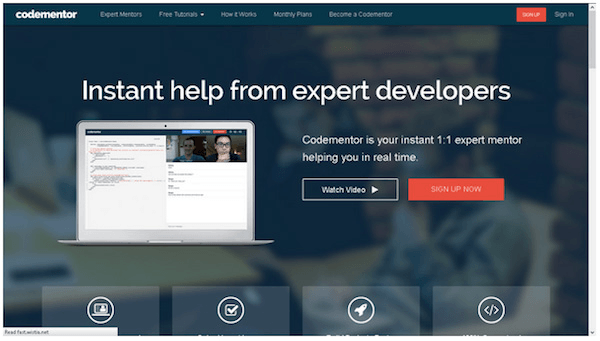
看看下面的这张图片,并且考虑下它向用户传达了什么内容。

不同于以往的石家庄做网站,现在的网站设计更注重在色调上的选择如何让用户体验感更高,让您的网站在竞争中可以获得更多的转化与咨询。



















 冀公网安备
冀公网安备