最新文章
input单选按钮样式如何修改
前言:
在表单单选按钮开发过程中,我们肯定会感觉原生的radio太丑而且在ios端会出现看不清的原因。我们本着百分之百还原设计图的原则需要在radio的基础上进行修改。接下来就由石家庄网站建设工程师为大家详细介绍。
原理:
将label 的for和radio的id 关联到一起,关联到一起就可以到达和radio一样的效果同时也可以修改css样式进行美化,(必须关联到一起要不然会出现点击无效的BUG)这样式部分就可以做很多事情了,首先需要将他们的父级做相对定位,再将label绝对定位到radio上面,最好再给input设置成display:none;就可以实现。

实现:
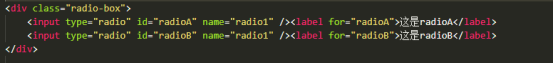
首先设置HTML页面,刚才我们说到将label 的for和radio的id 关联到一起,我准备采用flex布局所以在最外层添加了一层。其实做到这里其实已经实现了就是看不出来效果。

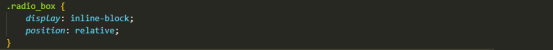
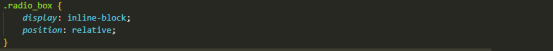
css部分:最外层的容器需要设置 display:flex;确保子元素在一行 align-items: center; 确保子元素在水平居中(如果有朋友对弹性盒子不了解的话,后面会出一期单独讲弹性盒子的)

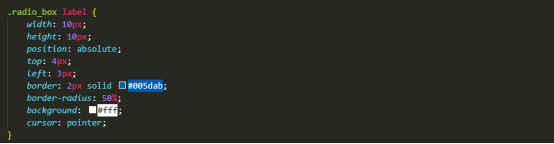
外层设置position: relative;

label 需要设置 position: absolute;属性 盖到 radio的上面做到模拟点击效果

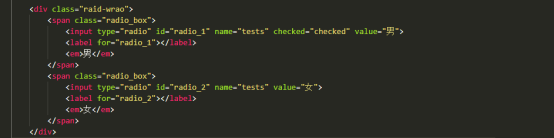
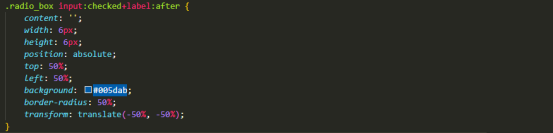
重点来了!我们需要radio的checked和label的属性设置到一起。

这样我们的效果就出来了,间距和字体字号我在这里就不多赘述了。
![]()
总结重点:
1.将label 的for和radio的id 关联到一起
2.label 需要设置 position: absolute;属性 盖到 radio的上面做到模拟点击效果
3.我们需要radio的checked和label的属性设置到一起
4.自定义修改没有选中状态修改label样式,选中状态同时修改radio checked + label:after
以上关于input单选按钮样式修改均属石家庄网站建设工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“尚武科技派”给我留言,大家可以交流一下自己的心德体会,共同学习进步。



















 冀公网安备
冀公网安备