对于很多的网站开发人员而言,他们有着固定的书写习惯,把网站的CSS文档放到代码的Head里,而JS文件则放在尾部,你知道为什么?今天尚武科技的网站开发工程师则为大家带来详细的讲解,让大家可以更好的了解,更好的应用。
CSS 资源阻塞渲染
构建Render树需要DOM和CSSOM,所以HTML和CSS都会阻塞渲染。所以需要让CSS尽早加载(如:放在头部),以缩短首次渲染的时间。

JS 资源
阻塞浏览器的解析,也就是说发现一个外链脚本时,需等待脚本下载完成并执行后才会继续解析HTML。
这和之前文章提到的浏览器线程有关,浏览器中js引擎线程和渲染线程是互斥的,详见《从setTimeout-setInterval看JS线程》
普通的脚本会阻塞浏览器解析,加上defer或async属性,脚本就变成异步,可等到解析完毕再执行。
async异步执行,异步下载完毕后就会执行,不确保执行顺序,一定在onload前,但不确定在DOMContentLoaded事件的前后
defer延迟执行,相对于放在body最后(理论上在DOMContentLoaded事件前)
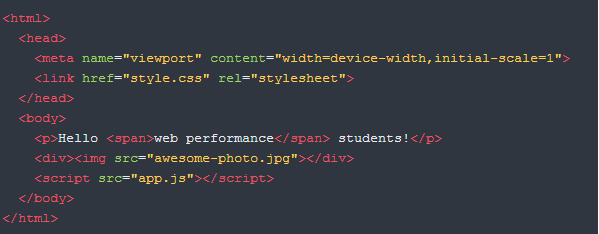
例如:

浏览器拿到HTML后,从上到下顺序解析文档
此时遇到css、js外链,则同时发起请求
开始构建DOM树
这里要特别注意,由于有CSS资源,CSSOM还未构建前,会阻塞js(如果有的话)
无论JavaScript是内联还是外链,只要浏览器遇到 script 标记,唤醒 JavaScript解析器,就会进行暂停 blocked 浏览器解析HTML,并等到 CSSOM 构建完毕,才执行js脚本
渲染首屏(DOMContentLoaded 触发,其实不一定是首屏,可能在js脚本执行前DOM树和CSSOM已经构建完render树,已经paint)
以上就是石家庄网站开发工程师为广大的用户带来的关于网站开发过程中如何分布网站的CSS代码和JS文件的相关介绍,希望对大家能够有所帮助,如果大家对网站开发还有什么想要了解的可以关注我们的微信公众号——尚武科技派。




