许多APP的设计,乍一看感觉并不复杂,但是仔细观察,会发现事情并不是那么简单。即使是元素与元素之间的分隔方式就有许多种方法。今天,石家庄网站建设工程师就来给您分享一下关于UI中常见的视觉分隔技巧技巧的分析内容。
传统分隔方式
UI界面中最常见的分隔方式是用线来进行分隔,再内容上或者视觉上来用横向或者竖向的细线进行分隔划分,以便用户可以有更好的阅读和使用体验。

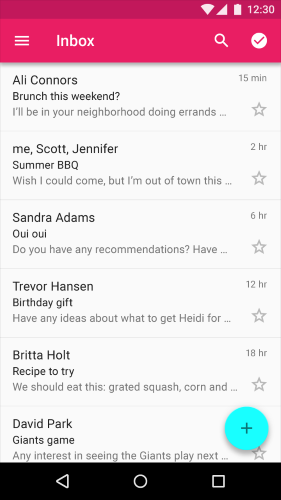
第一,全出血位分隔线。全出血位原本是一个平面印刷中的概念,现在是指全出血位分隔线区分不同的内容与区块,就是用一条横贯整个屏幕的细线来进行分隔。在下面的UI当中,就是全出血位分隔线,线条给人清晰地感觉,让用户能明确的明白界限在哪里。

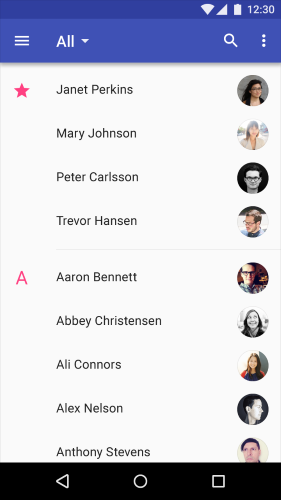
第二,内嵌分隔线。内嵌分隔线一般是是用来区分相关的内容,让用户在浏览大量相关内容时更加方便,常用来作为视觉引导。和全出血位分隔线不同的是它们通常会更短一点,并且会留下一定的空间给其他的区分元素。

分隔线的代替方案
传统的分隔线在移动端UI上有着致命的缺陷:占用空间。所以分隔线的设计方式变得多种多样,而现在用户越来越倾向于简约的界面,这种转变使设计重心向着内容和功能转移,从而让界面看起来更加简洁。这样一来,设计分隔界面元素的时候用留白比用分隔线更加合适。更少的使用线让界面看起来更干净,更现代,视觉上也更富有张力。
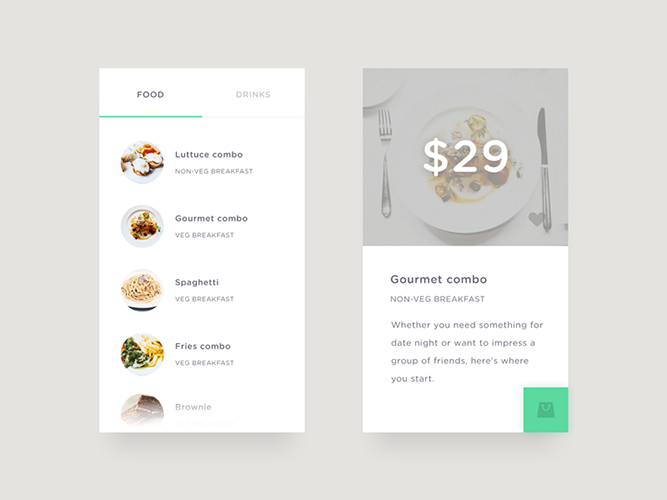
第一,留白。大量的留白能够让原本凌乱的界面看起来简约而吸引人——它让界面元素周围都空出来,让这些元素更加醒目,从而达到分隔的效果。留白让界面显得更加有呼吸感,也更加简洁。

第二,色彩对比。色彩对比是最强大的设计手法之一。控制两种色彩的对比度,用色彩的差异达到分隔的效果。这种方法不仅在视觉上容易区分,能让用户更加快速便捷地获取信息,而且不能让人觉得突兀产生出戏感。

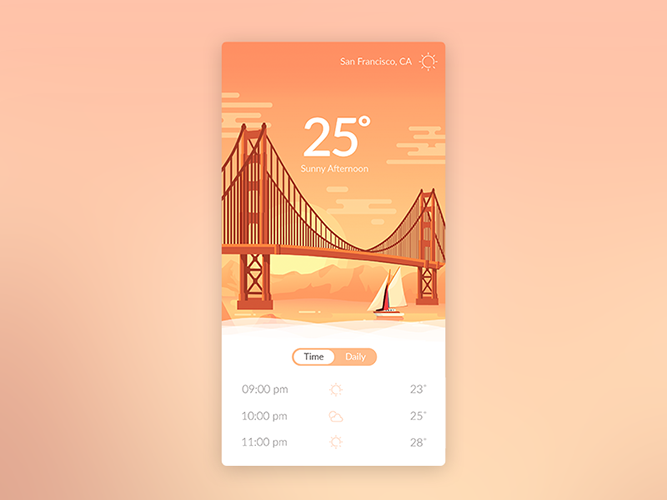
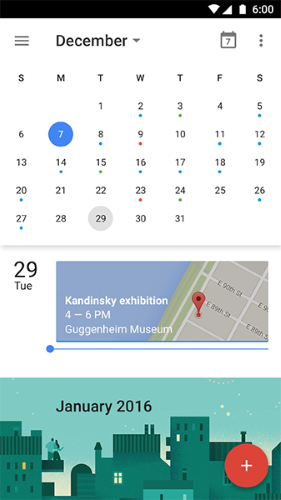
第三,阴影和高度。阴影和高度能在UI界面上创造出“深度”,相当于是让元素在Z轴高度上产生差异。下面日历的设计很好地展现了如何借助阴影和空间,来展示不同的部分。

以上就是今天石家庄网站建设开发人员跟您分享的内容,希望能对大家的网页设计方面能有所帮助。如果您需要做网站,欢迎您来石家庄尚武科技咨询,我们将竭诚为您服务!




