在 Vue 的使用过程中会遇到各种场景,当普通使用时觉得没什么,但是或许优化一下可以更高效、更优美地进行开发。接下来就由石家庄网站制作工程师分享日常开发用到的小技巧。
1.全局过滤器注册
1.1 一般情况
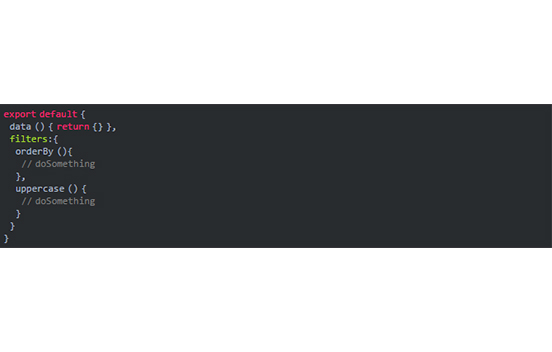
官方注册过滤器的方式:

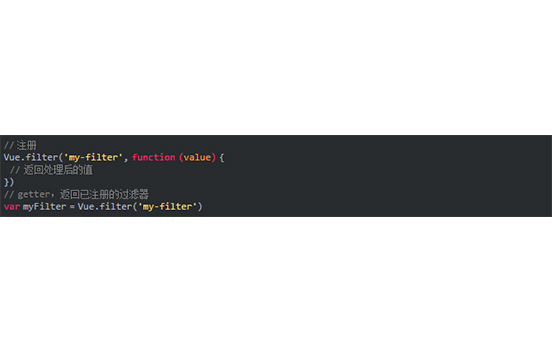
但是对我们做项目来说,大部分的过滤器是要全局使用的,不会每每用到就在组件里面去写,抽成全局的会更好些。官方注册全局的方式:

1.2 优化
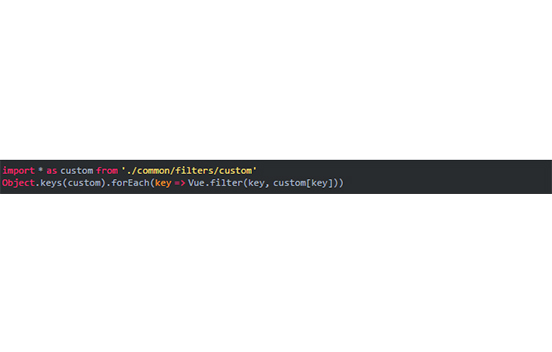
我们可以抽出到独立文件,然后使用 Object.keys 在 main.js 入口统一注册:
/src/common/filters.js

/src/main.js

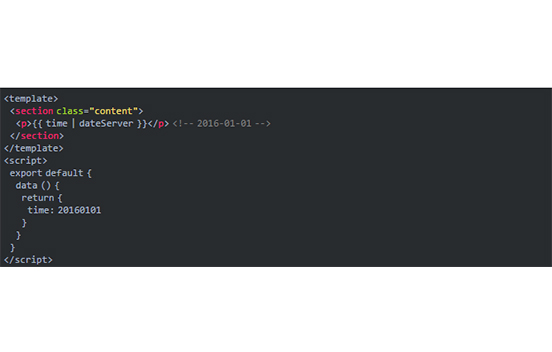
然后在其他的 .vue 文件中就可愉快地使用这些我们定义好的全局过滤器了。

2.不同路由的组件复用
2.1场景还原
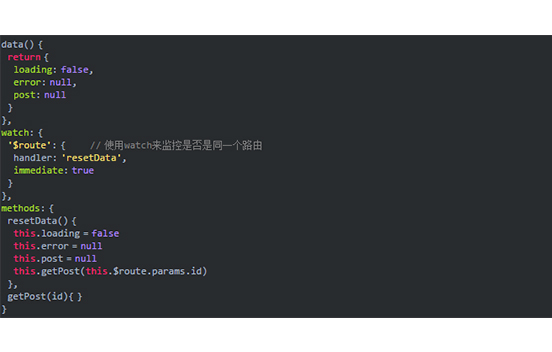
当某个场景中 vue-router从/post-page/a,跳转到 /post-page/b。然后我们惊人地发现,页面跳转后数据竟然没更新?!原因是 vue-router "智能的"发现这是同一个组件,然后它就决定要复用这个组件,所以你在 created 函数里写的方法压根就没执行。通常的解决方案是监听 $route 的变化来初始化数据,如下:

2.2 优化
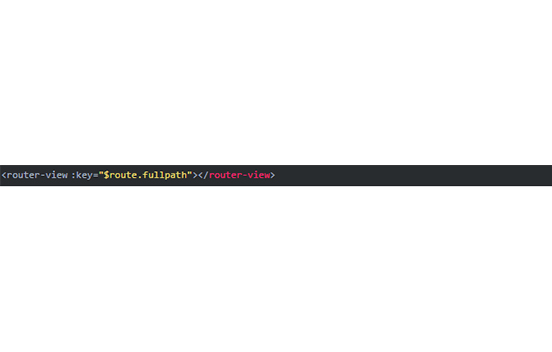
为了实现这样的效果可以给 router-view添加一个不同的 key,这样即使是公用组件,只要 url 变化了,就一定会重新创建这个组件。

还可以在其后加 ++newDate()时间戳,保证独一无二。
如果组件被放在 中的话,可以把获取新数据的方法放在 activated 钩子,代替原来在 created、mounted 钩子中获取数据的任务。
以上关于Vue 使用中的小技巧属石家庄网站制作工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“尚武科技”给我留言,大家可以交流一下自己的心德体会,共同学习进步。




