在上一次石家庄网站设计的内容分享中给大家分享了关于小程序使用规范中的设计区域规范,今天跟大家继续分享关于工具栏设计的规范。
工具栏设计
1. 小程序设计规范

顶部标签的分页栏颜色可以做自定义的设置,但是一般我们会沿用APP的设计风格,以保证两个平台模块在视觉效果上的统一性。
2. 常见的几种表现形式

1. 小程序设计规范
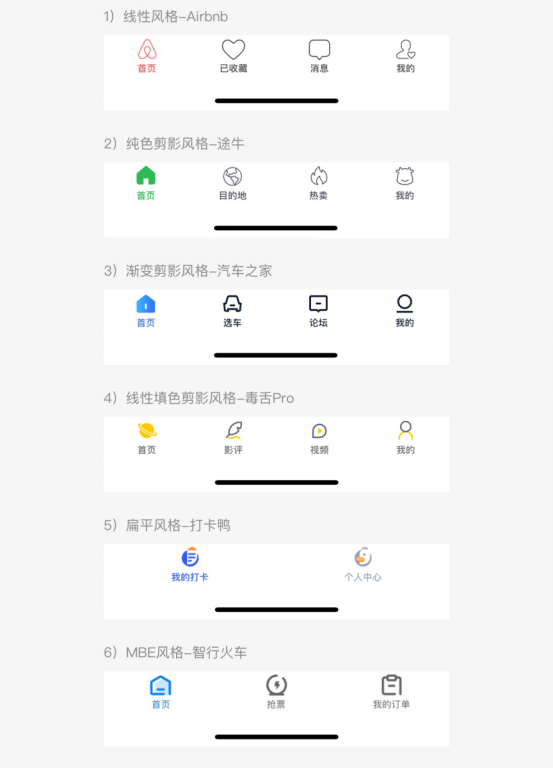
微信上也有提供小程序的底部标签,一般建议的标签数量是2-4个,或者根据自身产品选择标签或者去掉都可以。
2. 以下是几种常见的表现方式

主要是分为线性风格、纯色剪影风格、渐变剪影风格、线性填色剪影风格、扁平风格、MBE风格等。
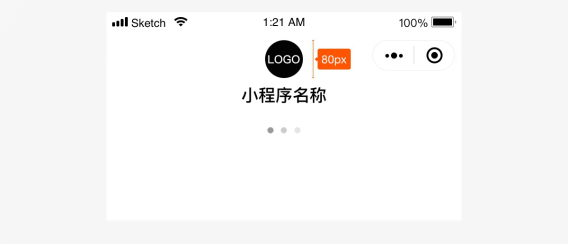
启动页图标
还有一种是启动页的图标设计,启动页除了logo外,其他的元素都是由微信统一提供的,设计师在做的时候只用提供倍数的logo就可以。

加载样式
1. 小程序设计规范
小程序都会自带全局加载的功能,但是这个功能并不是很好用,还有一种模态的加载样式,由于是覆盖的整个页面,所以用户在等待的过程中不明确具体加载的位置或者内容是,所以这个也最好不要使用。
2. 常用的加载样式
如果使用加载样式的话,要告诉用户具体加载的位置,以免让用户产品焦虑及快速离开。
以上就是石家庄网站设计工程师给大家分享的关于小程序设计规范的另外几张设计规范,其实总体来说小程序的设计规范也是基于网页设计的基础之上,只不过对于小程序的我们会有针对性设计说明。




