今天尚武科技的网站开发工程师为大家带来关于网站开发中常见的移动端滚动穿透的相关讲解,帮助那些对移动端网站开发还不是很了解的开发新人,让大家可以更好的了解如何从事移动端的网站制作。
滚动穿透是指在移动端网站开发当有 fixed 遮罩背景和弹出层时,在屏幕上滑动能够滑动背景下面的内容。网上整理了解决方案,但有些还是存在一定的问题:
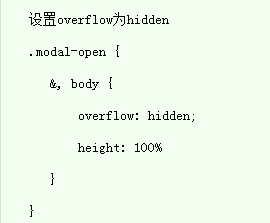
即当弹出层弹出时在html上添加.modal-open,禁用 html 和 body 的滚动条,但实际用上就会发现:

1.由于 html 和 body的滚动条都被禁用,弹出层后页面的滚动位置会丢失,需要用 js 来计算原来滚动的位置,在弹出时保持滚动位置;
2.杯具(>﹏<)的是页面的背景还是能够有滚的动的效果

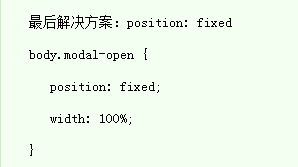
即通过阻止移动端touchmove事件,但实际用上会发现弹出层需要滚动时也会被阻止。

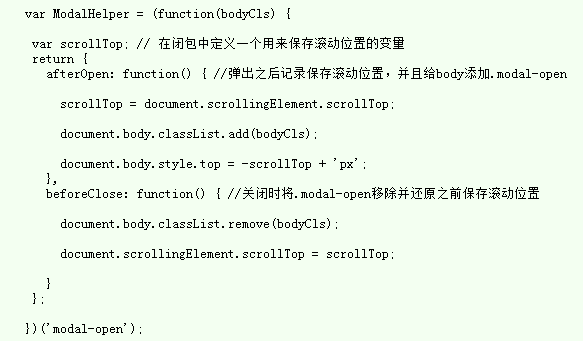
这种方式同样当弹出层弹出时滚动条会丢失,所以还需要使用js来保存滚动条的位置,在关闭弹出层时将滚动位置还原;

以上就是石家庄尚武科技的网站开发工程师为大家带来的关于移动端滚动问题的相关介绍, fixed 遮罩背景和弹出层时,在屏幕上滑动能够滑动背景下面的内容。希望对大家日后从事网站开发时,能够有所帮助。




